刚接触微信小程序开发一头雾水,其它大多数新手特别是稍懂点网站开发的朋友是不喜欢接触新的东西的。本身好不容易学习点PHP面向过程能够开发小的网站应用了,以为天下无敌了,小程序上市火了,咱也增加小程序吧,PC+手机+微站+APP 一个不少才叫全网营销嘛。
好吧硬着头皮看看微信小程序开发文档,这他M的又出来个WXJS,WXSS,WXML,JSON 又要花N年学这玩意?我们是新手咱活?
本人也是参与一佰互联巅云建站系统开发的,当然如果你也是网站建设从业者可以购买我司的建站系统平台版,可二次开发。 详情登陆:http://www.yinxi.net/design/#websites-taocan 1880元起(单用户),多用户版(8000元,自助建站平台)
小程序开发我们需要明白怎么个开发流程:
1、小程序的JS其实就是,JAVASCRIPT 核心技术就是ECMASCRIPT(传说中的高手说的ES6也可以)加上小程序官方封装的WX.类或函数,按部就班就的是他们提供功能方法,可以完成指定的微信内置浏览器能识别的一些功能(包括到视图层前台WXML标签变量赋值,像PHP中的Smarty模版标签一样的);相当于PHP后端语言在网站开发中的作用。看来JS在ES6的发布意图让JS更加的强大用于开发中不是吹的。NOTE.JS不就开发用于服务器端了吗?
2、wxss就是设计HTML元素的CSS被官方品牌化了名。
3、WXML功能类似HTML就是标签,也类似XML写法。我们可不能像普通网站一样使用,在微信自己封装了一些元素标签组件,当然学的比较多,不一定都用得上。
4、Storage 相当于数据库用途,可以将内容缓存起来随时调用。
我们不难看出小程序设计开发与普通网站开发是一至的,前端,后端交互,模板,数据库。只是实现方式不同。
小程序与我们常用的PHP,JAVA,ASP有用武之地吗?
当然,Storage 并非用于大数据保存读取那么方便,还得用到mysql等数据库表,与mysql交互的当然是PHP最好,其它语言类似。wx.request 方法即可像请求AJAX一样异步获取PHP读取数据库交互信息生成的JSON数据,JSON可是个好东西,几乎所有语言都可以生成JSON数据,而JSON又是JS最能处理的数据格式,一环扣一环。就组成了小程序。
不得不说:
在常用功能中小程序官网的一些接口也是要学习的重点:

1、小程序支付。
2、小程序登陆接口。
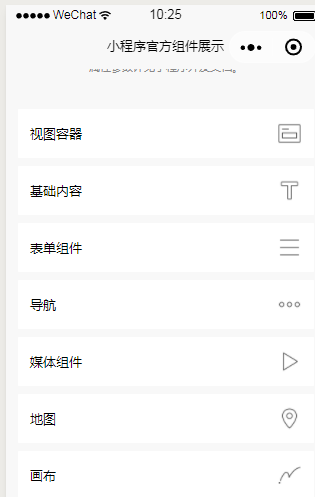
3、小程序标签组件。

看到这里你是否小有明白你要学习开发小程序是怎么个流程了呢?至少你要明确的学习的方向才算没白看这文章。好吧就动手作一个自己的小程序吧。
本人也不算是高手,但看别人不仅可以开发微信小程序,更能开发微信小游戏,看来要学的还真多呀。
文章内容


 工作时间: 8:45-17:45
工作时间: 8:45-17:45